

If you want to contribute to the plugin, send a pull request to the Kotlin for Eclipse repository on GitHub. The Kotlin team manages the development and contribution process to the Kotlin plugin for Eclipse. You can install the Kotlin plugin manually from the Eclipse Marketplace. Eclipse also has the Kotlin plugin: originally developed by JetBrains, now the Kotlin plugin is supported by the Kotlin community contributors. EclipseĮclipse is an IDE that is used to develop applications in different programming languages, including Kotlin. Read more about Android Studio in the official documentation. Kotlin plugin is bundled with each Android Studio release. On top of IntelliJ's powerful code editor and developer tools, Android Studio offers even more features that enhance your productivity when building Android apps. Android StudioĪndroid Studio is the official IDE for Android app development, based on IntelliJ IDEA. Read more about IntelliJ IDEA in the official documentation. Kotlin plugin is bundled with each IntelliJ IDEA release. It does the routine and repetitive tasks for you by providing clever code completion, static code analysis, and refactorings, and lets you focus on the bright side of software development, making it not only productive but also an enjoyable experience. IntelliJ IDEA is an IDE for JVM languages designed to maximize developer productivity. Other IDEs and source editors, such as Eclipse, Visual Studio Code, and Atom, have Kotlin community-supported plugins.

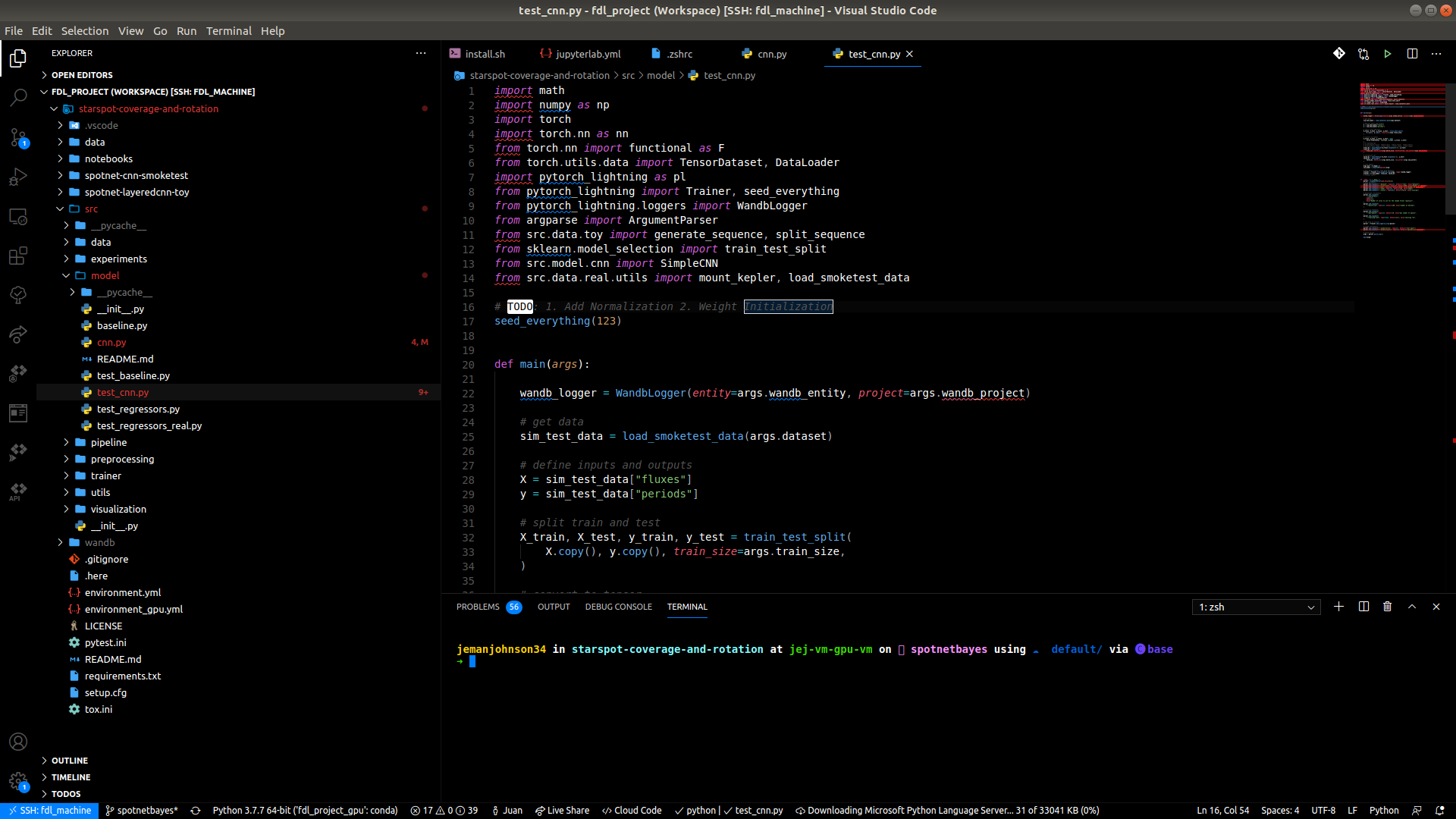
Pull requests are welcome.JetBrains provides the official Kotlin plugin for two Integrated Development Environments (IDEs): IntelliJ IDEA and Android Studio. This project is not actively maintained, as WebStorm is not my IDE of choice. VSCode, for example, offers far more granular syntax highlighting). As such, neither colourings nor theme are an exact replica (and never will be - VSCode and WebStorm handle a lot of things differently. The vast majority of work has been done with WebStorm open next to VSCode and its DevTools, selecting elements in VSCode and copying colour values where WebStorm does not match. The following have not had their colours changed, as there is no VSCode equivalent, or they require extensions for syntax highlighting (which may be opinionated).

Click the cog next to the Scheme dropdown and Import Scheme.In the left-hand menu: Editor > Color Scheme.

Last version checked: WebStorm 2019.2.1 Use Colourings VSCode Keymap fix for Webstorm (requires VSCode Keymap plugin)


 0 kommentar(er)
0 kommentar(er)
